The Redesigned Audi Library
Designers are also storytellers, but what if the story is constantly changing based on you, the user? Data transforms the way we tell these stories. Research shows that viewers are more likely to engage with personal, targeted content. Using intelligent search data, we can incorporate popular search terms and questions to reach a broader audience.

I envisioned a new Audi library that digitally showcases Audi collateral based on data-driven storytelling. It embraces mobile device features such as location services to create a tailored experience for the user. These concepts were created for the Audi RFP, which we won.
For maximum impact, users would see personalized headlines and backgrounds depicting current location, time, and weather.
If a user is in Palm Springs and it is above 115 degrees, the background and headline might hint at or joke about the warmer climate.

If a user is in Oregon and it's raining, the background will change to show raindrops.

If it's snowing in New York, the background and headline will be wintery.

Informational chapters are also prioritized based on user preferences. In Los Angeles, for example, users would see features such as "Traffic jam assist" first. Dynamic design anticipates what consumers want to read.

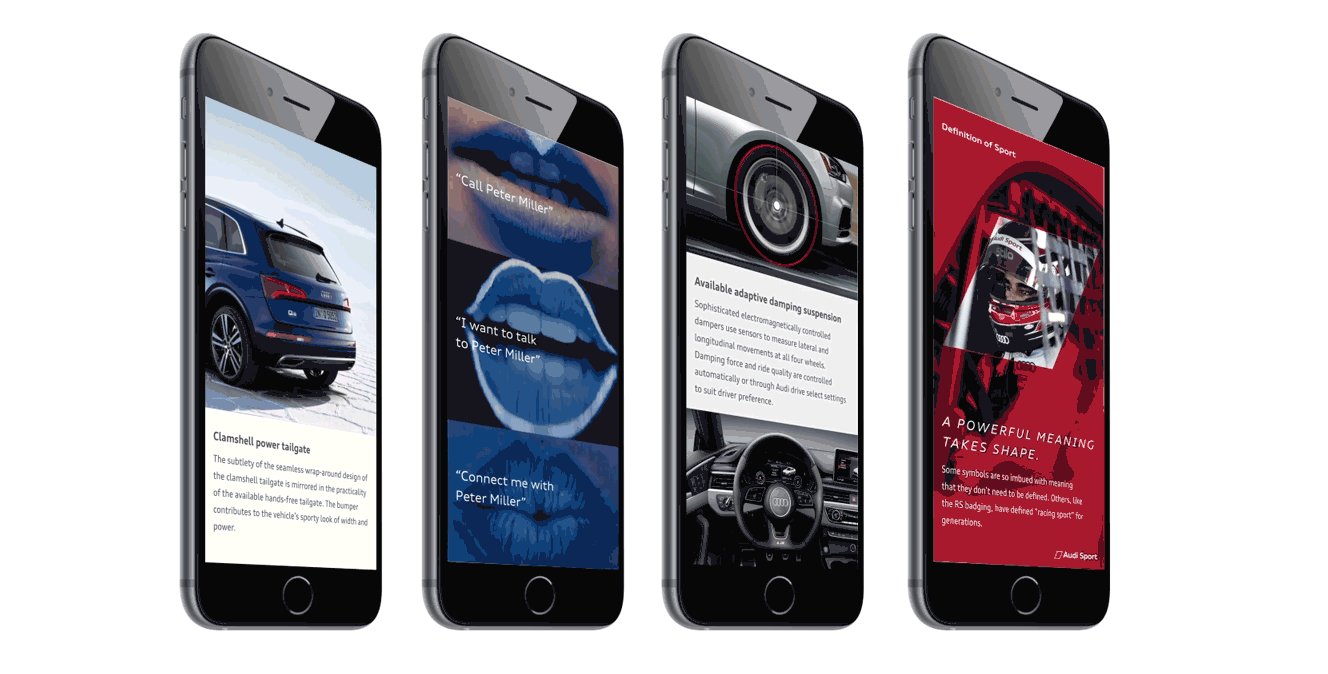
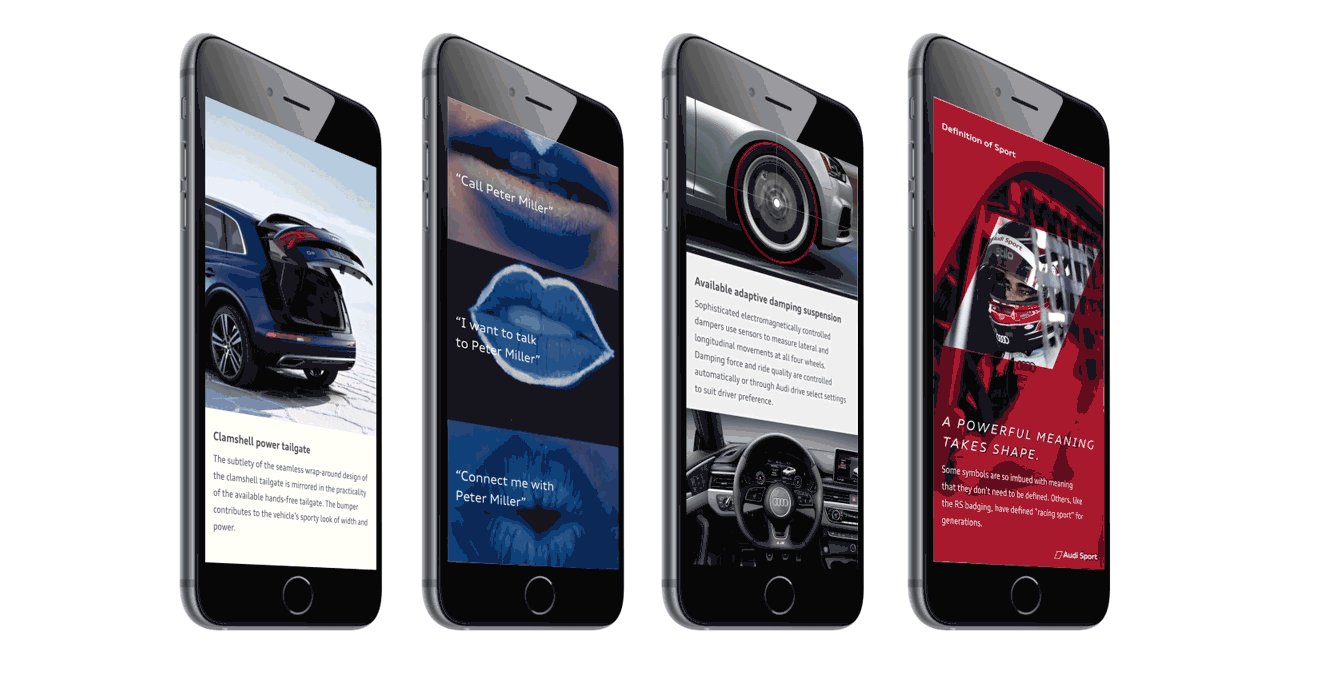
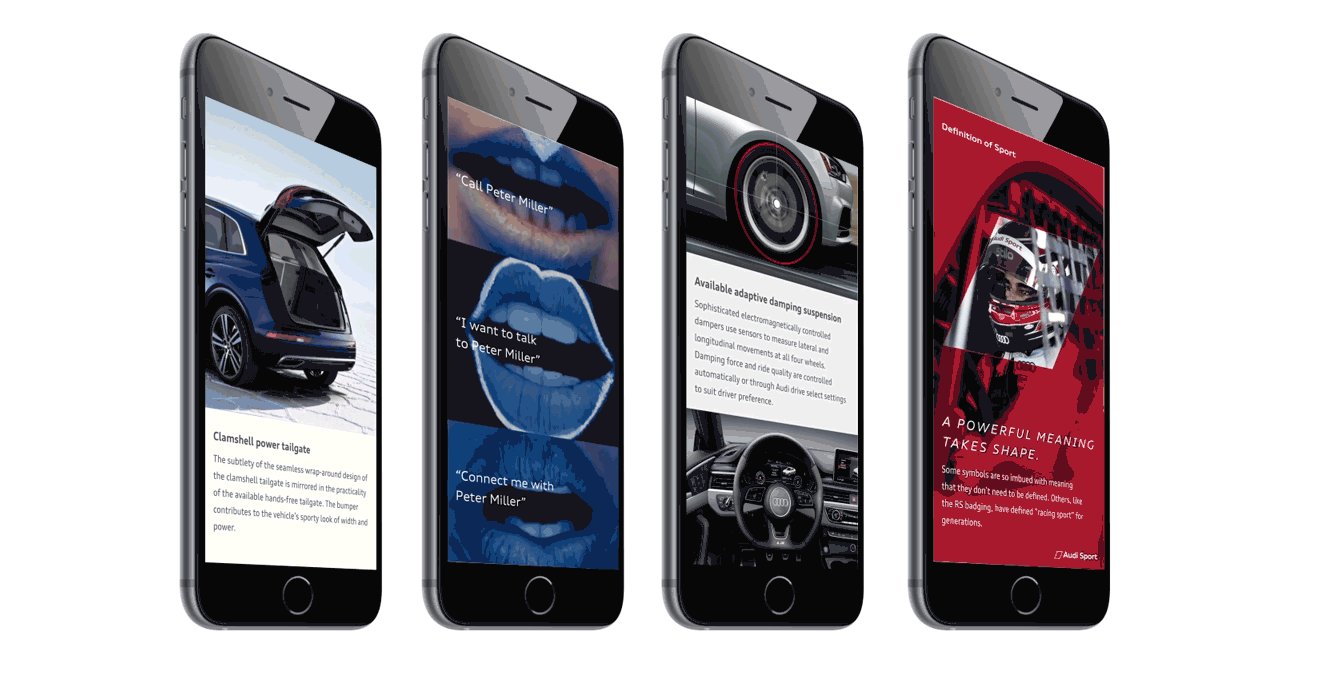
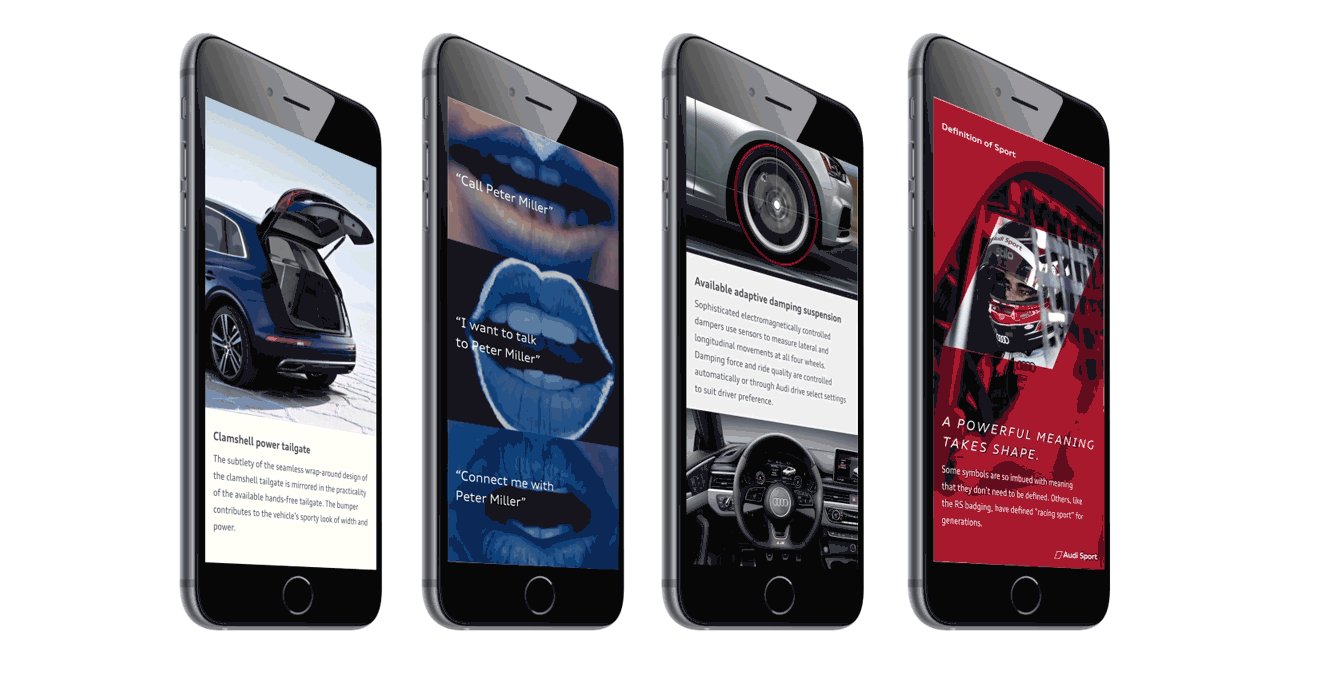
Audi Library was created to educate a consumer before they take shopping actions. The stories on Audi library are deeper and richer than on Audi's main site. My designs make sure the car's features and technology take center stage.

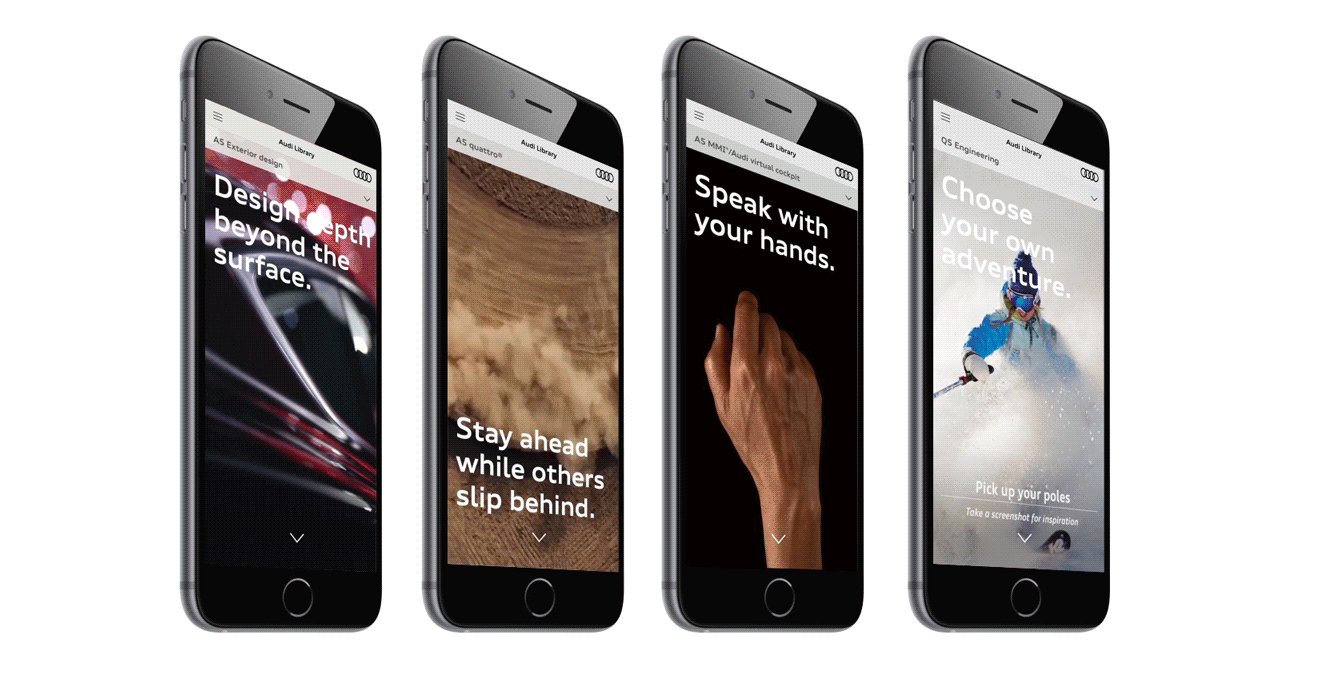
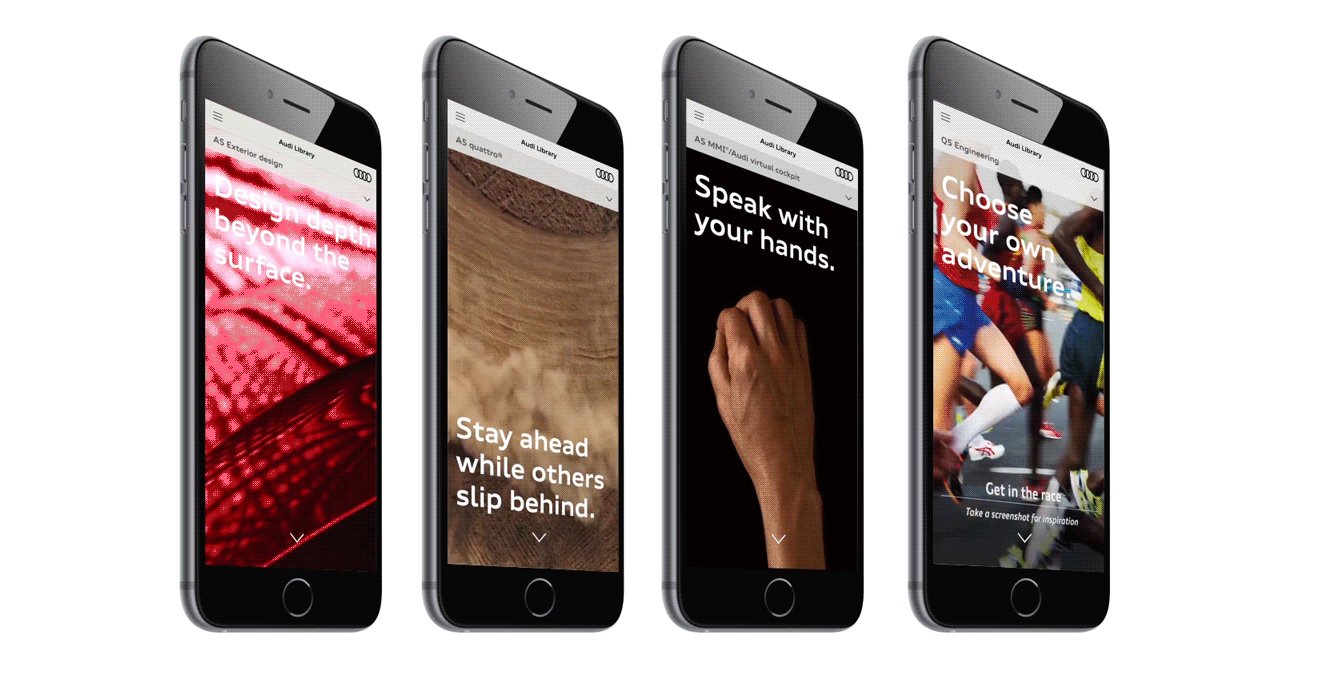
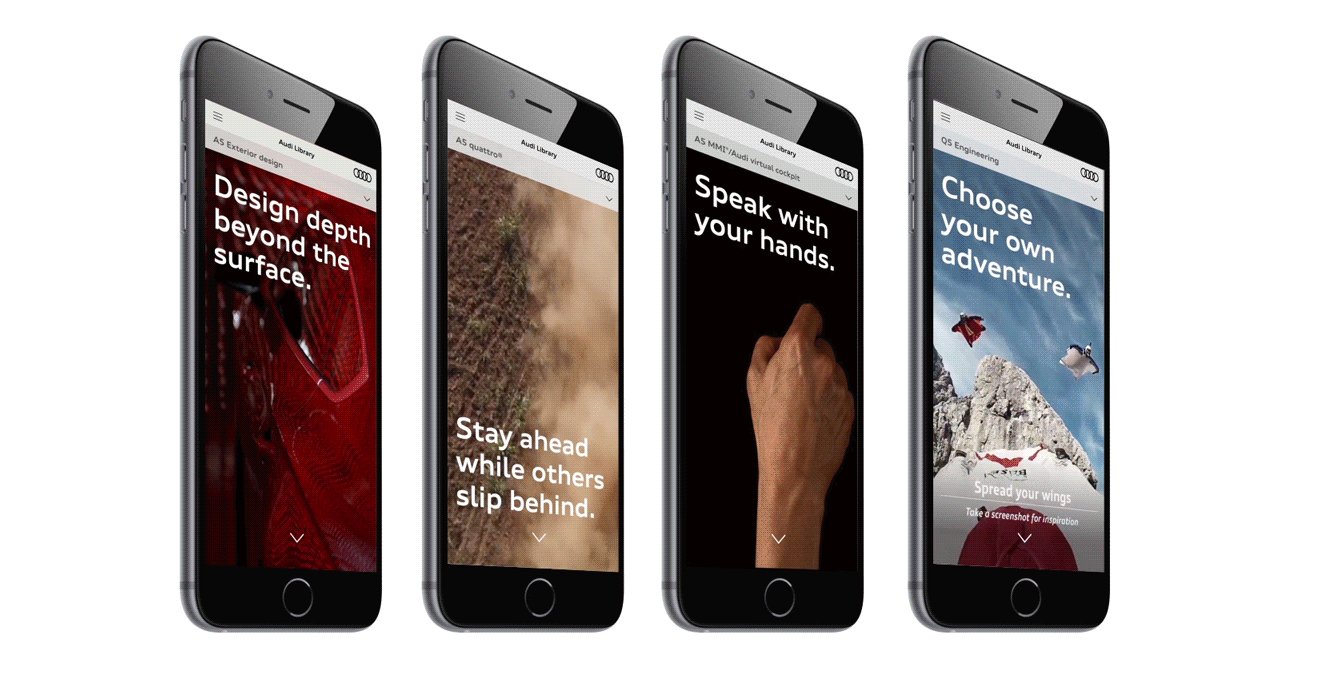
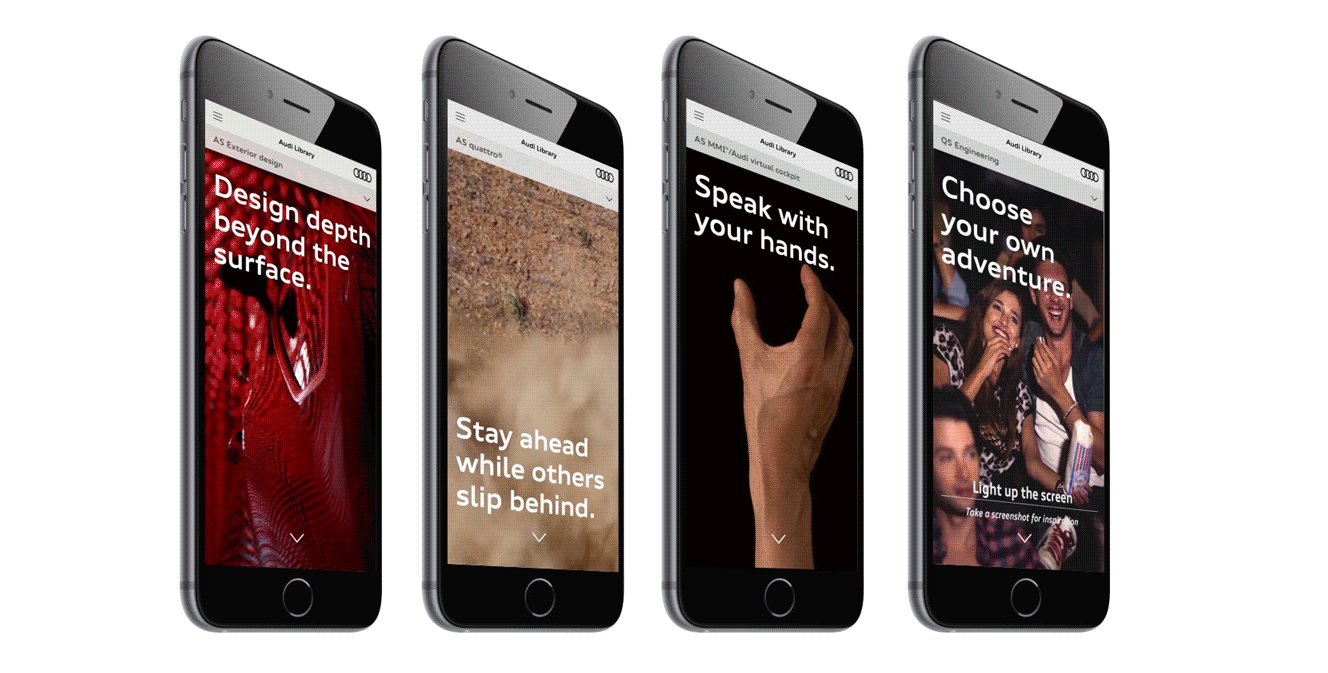
Although Audi library was created to capture search traffic, I designed the front door experience to showcase impactful and emotional imagery that would be irresistible to tap on.

After clicking on a model, the user is presented with a table of contents that would allow them to choose the story that they would be interested in.


Through the global nav, the user can immediately jump to another category or model.
As a user reads through the stories, they can access the sub nav to jump to other stories.


Each chapter begins with an animation. In car models, this animation is prime real estate for concept and creativity. For example.
"Design depth beyond the surface," the headline is inquisitive and suggests that the car has a soul.
"Stay ahead while others slip behind," focuses on the effect on the environment when a driver has quattro®.
"Speak with your hands," is all about dexterity. I focused on the beautiful gestures that a hand can make while using the system, and displayed them like a ballet.
"Choose your own Adventure," focuses on the idea that the Q5 has enough power for any split second decision, whether the user wants to buy a couch or go to the beach. I designed the graphic to inspire the user to take a screenshot and look in their photo gallery for the results.

Product stories are the heart of Audi library. If a consumer has a question about any feature or technology, they can find it here. They can flip through it like a brochure, or search in google to be taken to the appropriate story.

The footer allows the user to share the current story, go to the next story, configure a car, or explore inventory.
In a year, Audi library boasted 2.5 million visits, 9.3 million minutes, 375k clicks to shop.






